isChecked( ) is the Selenium RC Predefined Method, which is used to get the status of the radio buttons and check box options.
isChecked( ) predefined method returns true if the radio button or the check box is selected else it will return false.
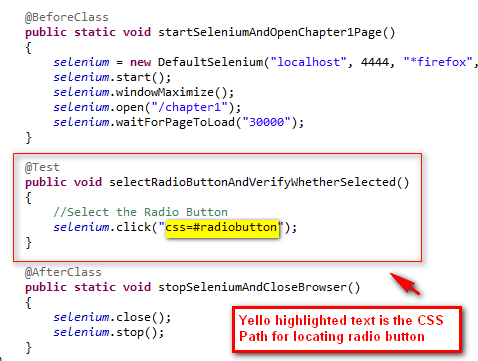
Before using the isChecked( ) predefined method with radio buttons and check box options, first lets write the Selenium RC code for locating and selecting the radio button and check box option using CSS Path as explained in the below screenshot.
Lets Implement the Test on Eclipse IDE:
Pre-requisites:
1. Create a new Project say 'RC-Project23' in Eclipse IDE
2. Configure the Project to work with Selenium RC
3. Configure the Selenium Standalone Server to run from Eclipse IDE
4. Create a package say 'package23' under the newly created project.
5. Create a Java Class file say 'Class23' under the newly created package as shown below:
Actual Steps:
So lets locate the radio button and check box options using CSS Path Statements and select them by following the below steps:
1. Ensure that you already know how to use the Selenium predefined method click( ) for selecting the radio button and check box option. If not please refer to the posts #32 and #33 before going to the next steps.
2. Write the following code into the newly created Java Class file as shown below and make sure that you resolve all the errors before going to next step:
So lets locate the radio button and check box options using CSS Path Statements and select them by following the below steps:
1. Ensure that you already know how to use the Selenium predefined method click( ) for selecting the radio button and check box option. If not please refer to the posts #32 and #33 before going to the next steps.
2. Write the following code into the newly created Java Class file as shown below and make sure that you resolve all the errors before going to next step:
3. Write the test method 'selectRadioButtonAndVerifyWhetherSelected()' which uses CSS Path Statements for locating the Radio button field as shown below: (I have used Firepath to find the CSS Path of the radio button i.e. #radiobutton )
4. Now write another test method 'selectCheckBoxAndVerifyWhetherSelected( )' which uses CSS Path Statements for locating the Check box field as shown below: (I have used Firepath, but Firepath was not able to provide a proper CSS Path. So I have manually created CSS Path for Check box option i.e. input[type='checkbox'][name='selected(12334)'] )
5. Now lets add the statements to both the test methods to verify whether the above radio button and check box option are selected. This is only possible with isChecked( ) Selenium RC predefined method.
Syntax for using isChecked( ) is: seleniumobject.isChecked("CSSPathForLocatingRadioButtion")
The above statement will return true if the Radio button is selected else it will return false.
So we have to use assertTrue( ) predefined method of JUnit to take the above result and:
Syntax for using isChecked( ) is: seleniumobject.isChecked("CSSPathForLocatingRadioButtion")
The above statement will return true if the Radio button is selected else it will return false.
So we have to use assertTrue( ) predefined method of JUnit to take the above result and:
- Pass the Test when the result is true
- Fail the Test when the result is false
So finally the statement to verify whether the radio button is selected will look like below:
assertTrue("Radio button is not selected", seleniumobject.isCheched("CSSPathForLocatingRadioButton");
And the statement to verify whether the check box is selected will look like below:
assertTrue("Check Box is not selected", seleniumobject.isCheched("CSSPathForLocatingCheckBox");
Now lets implement these statement into the Selenium RC automation code as shown below:
6. Start the Selenium Standalone Server
7. Save and Run the 'Class23.java' file by selecting the 'JUnit Test' option and ensure that the test is passed as shown in the below video: (This means that our test has selected the Radio button and check box options and also verified whether they are selected)
7. Save and Run the 'Class23.java' file by selecting the 'JUnit Test' option and ensure that the test is passed as shown in the below video: (This means that our test has selected the Radio button and check box options and also verified whether they are selected)
Watch the below video:
Click here to watch the video.
Download this Project:
Click here to download this project and import into Eclipse IDE on your machine.
Please comment below to feedback or ask questions.
Selecting values from the Drop down list by locating the Drop down field using CSS Path Statement will be explained in the next post.
Click here to watch the video.
Download this Project:
Click here to download this project and import into Eclipse IDE on your machine.
Please comment below to feedback or ask questions.
Selecting values from the Drop down list by locating the Drop down field using CSS Path Statement will be explained in the next post.








No comments:
Post a Comment